So I finally capitulated and upgraded to the new iOS and MacOS and whatever else (even though I still can’t get the fucking sidecar thing to work.) And most of it is fine, but also the big exciting thing is the whole global “Darkmode” ability. I’ve been using darkmode on my mac for a while now, and it being enabled on the phone is super great, given that sometimes I can’t sleep and want to read but A. wants me to turn the light off, and if the screen on my phone is super bright that’s almost as bad as the light being on.
So anyway, it was exciting. Especially once I realized that there is a spec for it for the web.
Exciting indeed.
So as you can see if you’re on a dark-mode preferring device, I’ve added ‘dark’ support.
AND DEAR JESUS ISN’T IT ULGY?
(Yes, it is.)
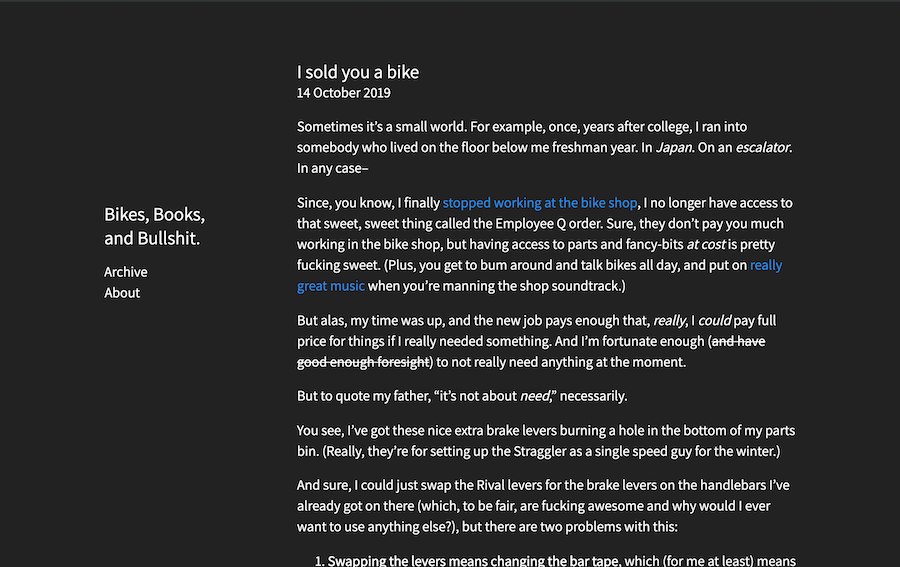
And I know it’s ugly. So ugly that I’ll include a screenshot for future generations (and for y’all that are more into the ‘light’ thing):

And it’s going to stay ugly. At least for the time being.
Why is this, you ask?
Because I was digging around in the site code to try and make it, you know, all cool and up to date and darkmode capable, and realized what a fucking shitshow this site’s codebase is. It’s using an old, kind of deprecated version of Jekyll. I somehow fucked things up such that I need to convert the .scss files manually (?!), and anyway, it just needs some general cleanup and love. So I sincerely apologize for how ugly it is. I’m leaving it as such for the moment as a reminder to myself to fucking fix it and make the whole thing better. So it will get better.
Maybe. We’ll have to see.